An introduction to Progressive Web Apps
What PWAs are and why you should consider using them
Progressive Web Apps (PWA) offer great ways to engage with your audience on a whole new level. It is becoming increasingly difficult to capture the attention of people surfing the Internet, let alone keep their attention and entice them to return to your website. A PWA allows you to offer a Native App experience to your visitor with regular web technologies like html, CSS and JavaScript.
What is a Progressive Web App (PWA)?
Google defines a PWA as follows: user experiences that have the reach of the web, and are:
- Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
Source: https://developers.google.com/web/progressive-web-apps
The actual term goes back to 2015 and is courtesy of Alex Russell and Frances Berriman. A PWA forms a bridge between installable Native Apps and a regular website which you visit in your browser. Why does this matter? Probably you have a couple of favourite websites you visit on a daily basis. Many websites offer the possibility to download their app on your mobile device. Think of Facebook or well-known newspaper websites.
Native Apps are great for customer retention because they are accessible from the user’s mobile device through a click on an icon. But they are not so straightforward to build because they often require dedicated technologies. You also have to persuade the visitor to pass through Google’s Play store or Apple’s App Store to effectively download the app. That causes a lot of friction. It creates extra workload for online marketeers as well. Often you have to create separate containers in your Google Tag Manager account with different tracking numbers and conversion settings.
The fundamental idea is that people use their browser for the vast majority of stuff they do online. But opening a browser every time to look in your bookmarks for the site you want to visit requires a lot of effort too.
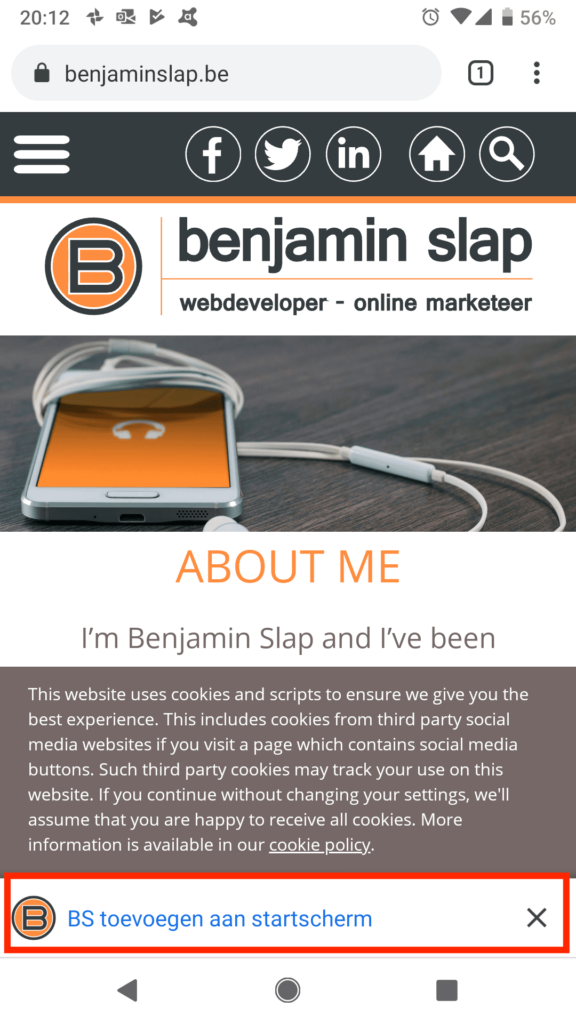
So wouldn’t it be great if someone visits your website and is prompted to install your website on his device?
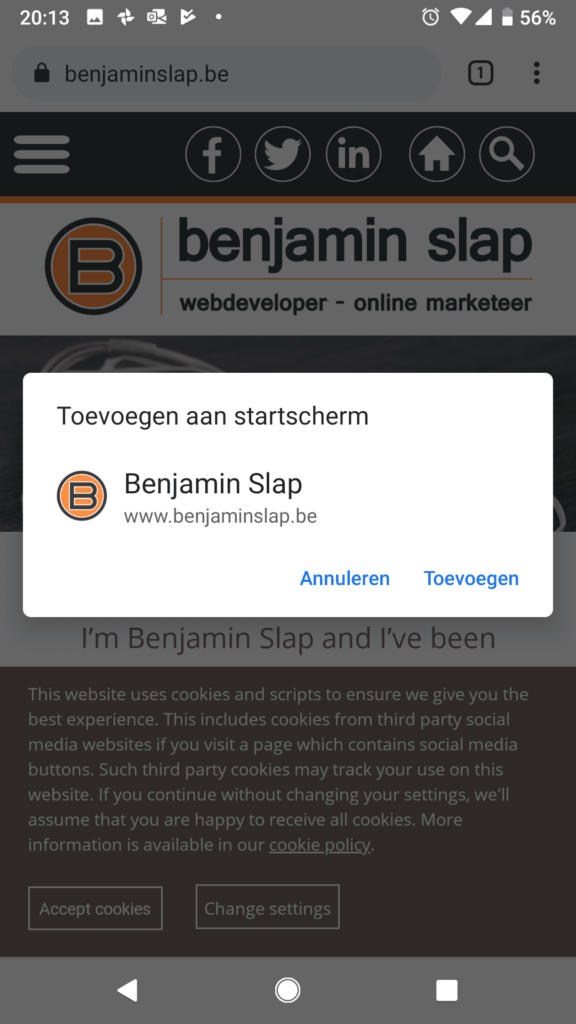
This would require a simple click on a button to complete the installation process:
And this would allow him to revisit your site next time, just by clicking the now installed icon on his mobile device, like he’s opening a Native App.
Why is the Internet moving in this direction?
We have seen some evolutions the last few years that explain why the Internet has come to this point. The focal point is: mobile traffic. The first smart phones and tablets appeared on the scene almost a decade ago and they have seen a huge growth. Google has changed its focus to mobile user experience as well. Remember Mobilegeddon back in 2015 and the introduction of Accelerated Mobile Pages (AMP).
But there’s more: an increasing number of big tech companies are changing their focus to geographical regions where the market is still untouched. Think of Facebook’s Aquila project or Google’s Loon. These regions often lack high-speed 4G internet connections so a fast loading and reliable website is even more important here. In such circumstances it would also be convenient if your website remains online, even when the internet connection blacks out, the same way as Native Apps do.
This is where Progressive Web Apps appear on stage. More and more websites are applying PWA functionalities and for good reason:
- They offer greater engagement: not only via the website icon on the user’s device but also by sending push notifications.
- It allows for a more frictionless user experience.
- Perhaps the most intriguing aspect: a PWA is still accessible when the user is offline.
Requirements to start with PWAs
Ready to give it a try? Before you take steps to ‘PWA’ your website, there are a few requirements you have to meet:
- Security: Your website must be served over https, not plain http. Your website isn’t served over https yet? Stop reading right now and get in touch with your hosting partner.
- The website is responsive: The pages have to be mobile-friendly on mobile devices and tablets.
- There is a Web App Manifest file: This contains directives (like images, background colours,…) how your PWA has to behave.
- Pages have to load when there is no network available: We will use a service worker file to deal with this.
- Speed: The website must load fast enough on 3G networks.
- Cross-browser compatible: The site must work in all major browsers like Chrome, Firefox, Edge, Safari.
- A unique url for each page: This is to assure deep-linking.
If you are a bit SEO-minded, these topics mustn’t be an issue.
PWA is a score, not a plain yes or no
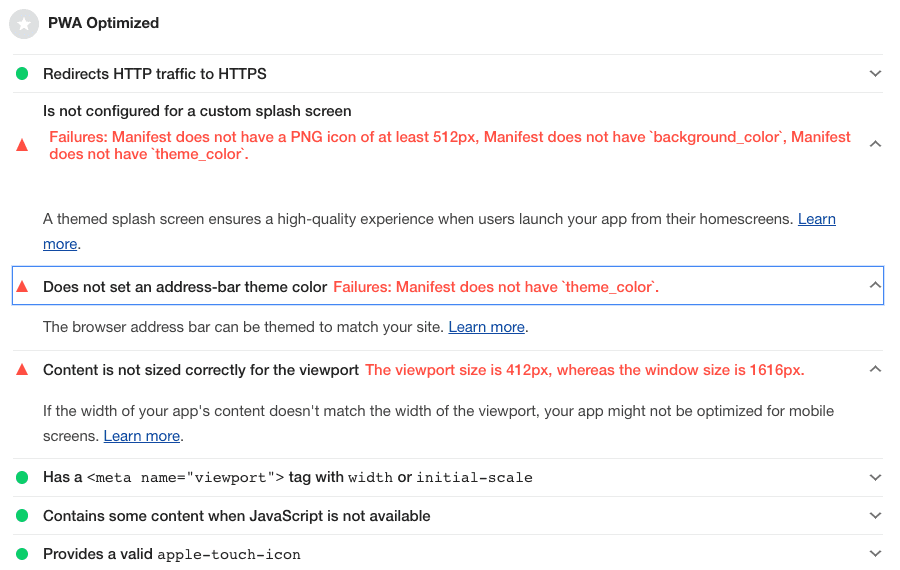
Chances are that your website meets some requirements already. This is very easy to find out: open your website in Chrome, open the Chrome DevTools and conduct an audit. Google will now run Lighthouse on your website. Wait until the audit is complete and click the PWA icon to scroll down in the results. The PWA topic has 3 major parts:
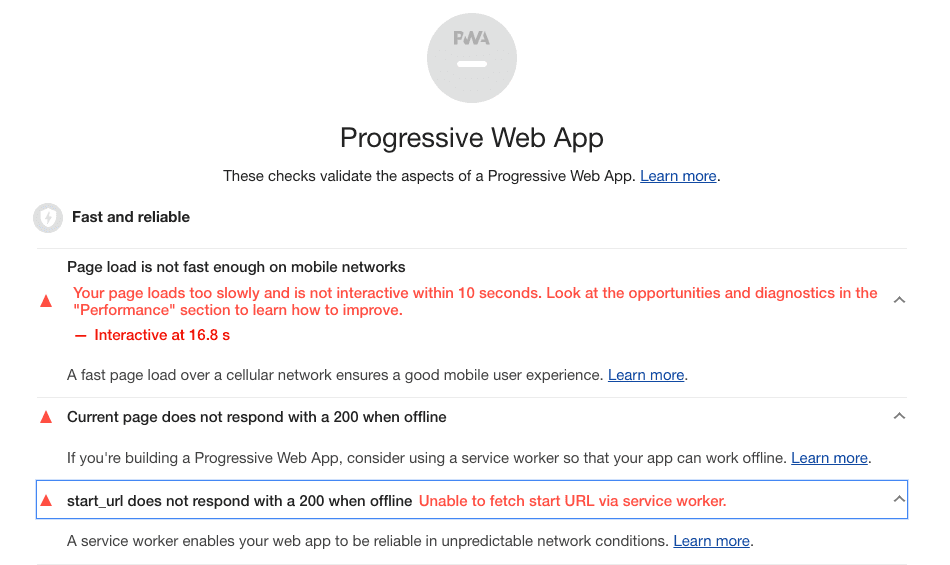
Fast and reliable:
The website speed is something you can address through website architecture, minifying, caching or your web host. The other two topics here are related to page load when there is no internet connection. The service worker file will help us with this.
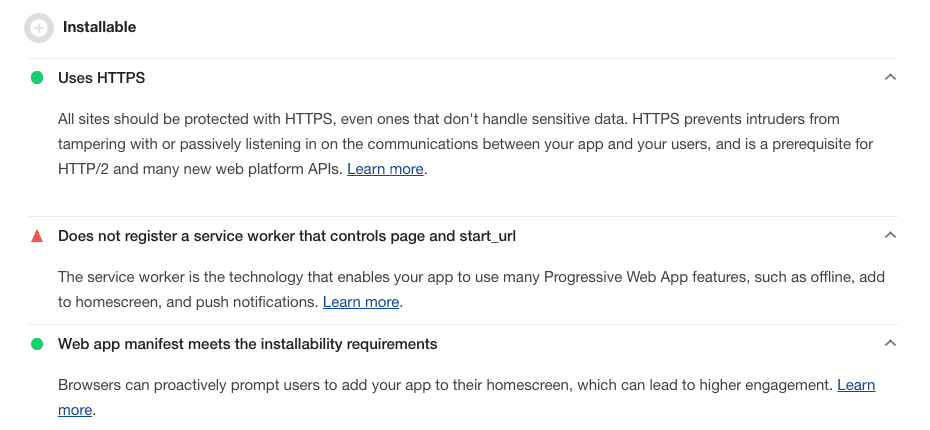
Installable:
Here it checks if the site uses https and if it loads a service worker file. The manifest file will deal with the installability requirements.
PWA optimized:
Extra checks if no http dependencies are loaded, wether all configurations are in place for a splash screen, customized address-bar and icons.
So how do I turn my WordPress website into a PWA?
If you’re not so into code, a range of excellent plug-ins will help you in no-time. If you like a little challenge, we will soon publish a follow-up post where we will take the first steps to turn your WordPress website into a PWA.