Core Web Vitals: new metrics to optimize user experience
The aim is to provide unified guidance for quality signals that are essential to delivering a great user experience on the web
The Core Web Vitals Report is a new feature in your Google Search Console. It has replaced the Speed report since a couple of days. It shows once again that Google keeps pushing to optimize the user experience once a visitor arrives on your website. The new report isn’t just about pure speed or page load although these are still major metrics to take into consideration. But Google takes other elements into account too. According to Google, the aim is to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
Google has been relentless in its push to optimize user experience around the web. If you are a web developer or a SEO specialist, you know how important it is to focus on these topics since they can be instrumental for the position of your website in the SERP. These optimizations go from basic things like caching, minifying and file size reduction to more exotic applications like Accelerated Mobile Pages (AMP) or Progressive Web Apps (PWA).
Read more:
- An introduction to Progressive Web Apps
- Google Chrome could identify and label slow websites
- How to set up AMP in WordPress
- Optimize WordPress for speed – advanced techniques
- Optimize WordPress for speed – basic principles
What are Core Web Vitals?
They are a set of metrics related to speed, responsiveness and visual stability and were introduced in May 2020. Google defines them as: “the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.” (source: web.dev)
As you could expect, these metrics will evolve in the coming months. Google plans an annual update and/or an extension of essential elements to measure. For 2020 though, there are three topics you can already focus on:
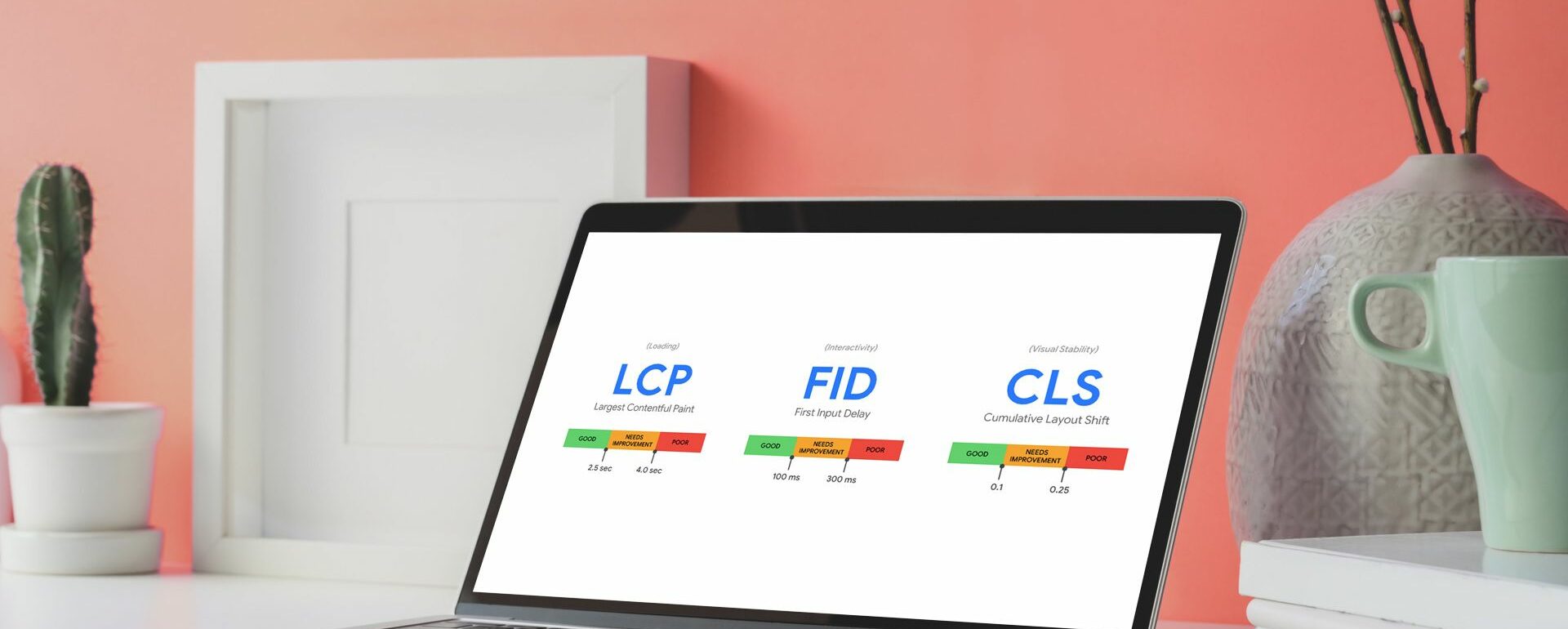
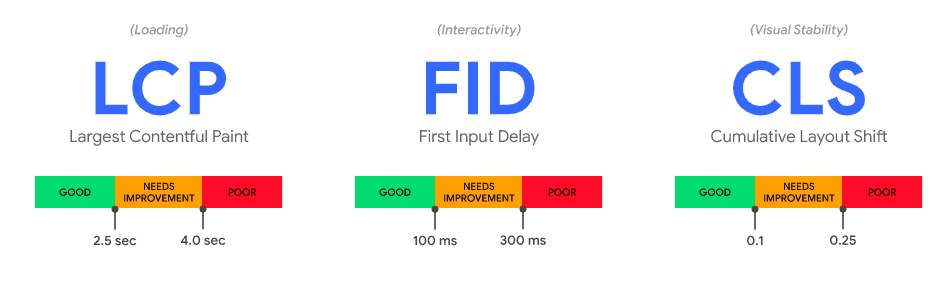
- Largest Contentful Paint (LCP): This reports the render time of the largest content element visible within the viewport (source: web.dev). The perceived load speed and the point in the page load timeline when the page’s main content has likely loaded (source: blog.chromium.org). You should aim for a speed of 2.5 seconds or faster.
- First Input Delay (FID): Measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction. Aim for less than 100 milliseconds. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.(source: web.dev).
- Cumulative Layout Shift (CLS): Measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page (source : web.dev). The visual stability and the amount of unexpected layout shift of visible page content (source: blog.chromium.org). Aim for a score of less than 0.1.

source: Chromium Blog
How to measure Core Web Vitals?
All these new data is only useful if you have ways to measure them. There is no need to worry since there are plenty of choices:
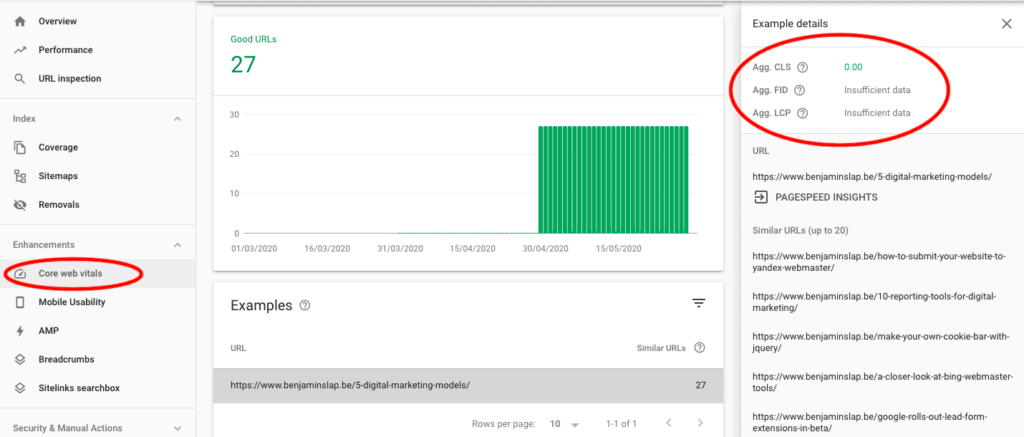
1) Google Search Console
If you want to consult a report for a website for which you have already access to a Google Search Console property, the numbers are only a few clicks away.
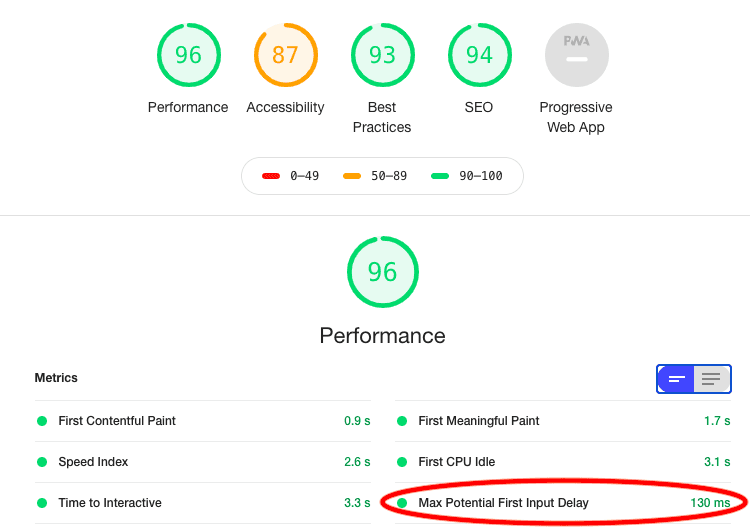
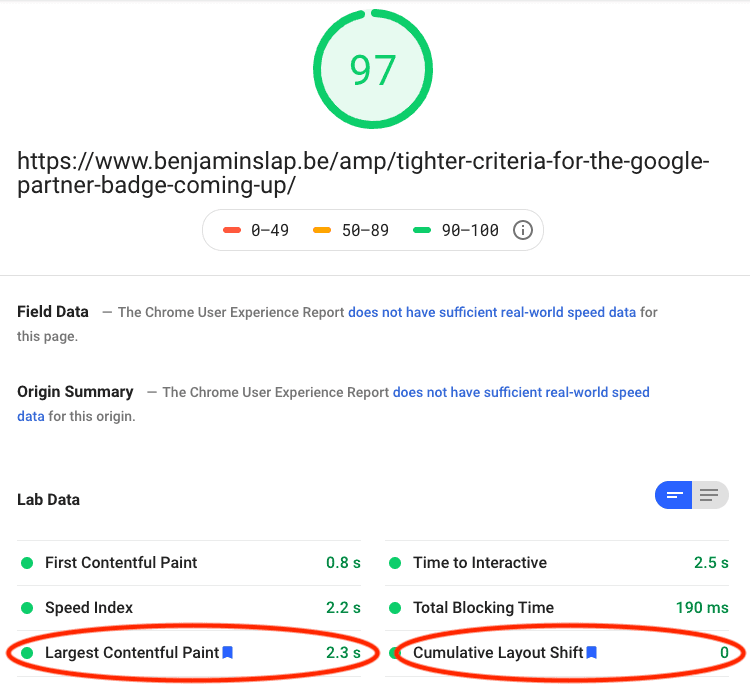
2) Page Speed Insigths
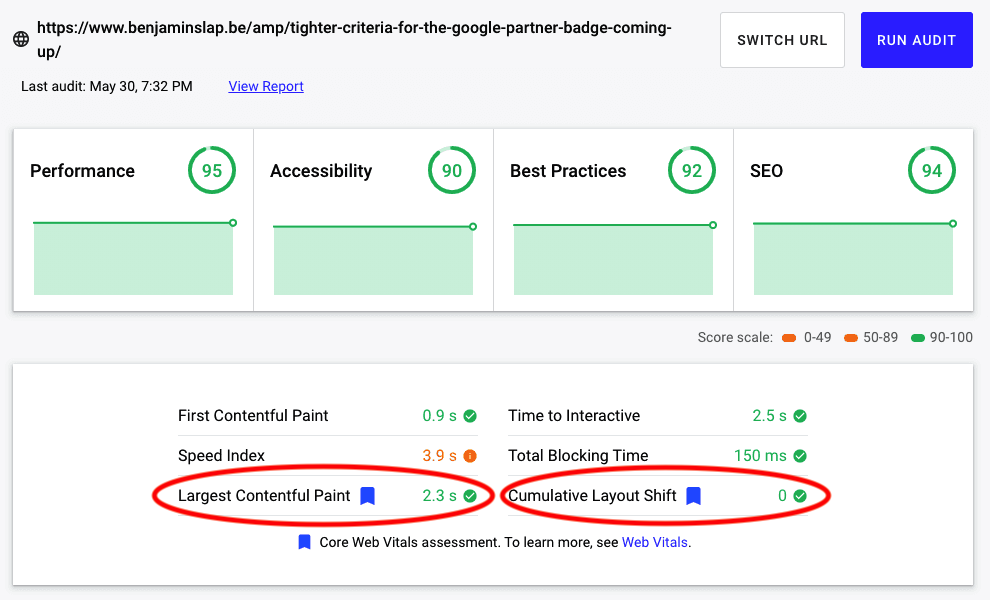
3) Lighthouse / Chrome DevTools
4) The web.dev measure tool
5) Web Vitals Chrome extension
6) Chrome UX report API
This is a public dataset of real user experience data on millions of websites. It measures field versions of all the Core Web Vitals. Unlike lab data, CrUX data comes from opted-in users in the field.
You will also notice that it is possible that LCP, FID and CLS don’t always appear together in all the reports. This can happen when Google doesn’t have enough data yet to calculate a metric. This new optimizations may also strike you as pretty technical and you’re absolutely right about that. It illustrates once again that the playing field is getting ever more competitive and that you have to pursue ever smaller details where you can optimize. So you definitely want to keep your technical staff close to you.
Read more: The rise of the technical marketers
How will this affect page rank?
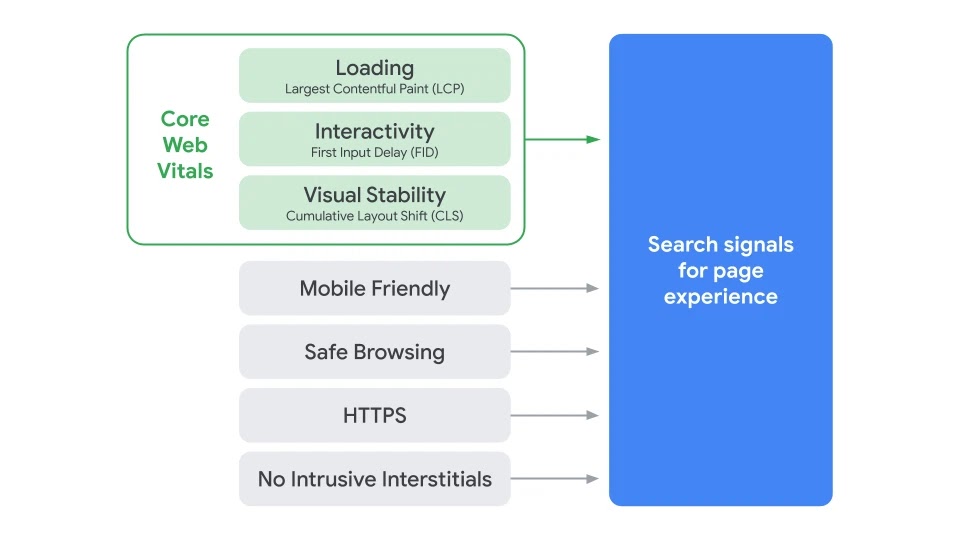
Given the current COVID-19 situation, these changes will not happen before 2021. However, you should take note now that Google is determined to take user experience (or at least what they consider to be a good user experience) and user engagement to a new level. The new Core Web Vitals will be taken into account with other already well-known factors like mobile-friendliness, safe browsing, https and non-intrusive interstitials.

source: Google Webmaster Central Blog
As always, it is difficult to predict if a well-optimized page with poor content will outrank a poorly optimized page with great content or vice versa. But what if two different pages from two different web sites in the same industry with roughly the same high-quality content are dicing for position? As you can guess, in such cases, the well-optimized page will have the benefit.