Google Chrome could identify and label slow websites
Fast loading websites might also be rewarded
Google Chrome is looking into ways to identify and label slow websites. This was announced during the Chrome Dev Summit 2019 that took place in San Francisco earlier this month. The search giant has been putting an emphasis on speed optimization for many years now. They already included page speed as a ranking factor in their algorithm back in 2010. In their own words they are always looking for better ways to improve a user’s experience on the web by providing useful content instantly. There are several reasons for this. People are increasingly using mobile devices to look up information and these often lack high speed internet connections. The AMP-project also fits into this vision.
- Read more: Optimize WordPress for speed: basic principles
- Read more: Optimize WordPress for speed: advanced techniques
Slow websites from an online marketing point-of-view
To label slow websites with a ‘badge of shame‘ is yet another incentive for developers and marketeers to pay attention to the user experience. If you are an online marketeer or SEO specialist, you know slow websites are an absolute no-go. Therefore, speed optimization should be one of the cornerstones of your online strategy anyway. Google provides several online tools that help you to identify and eliminate bottlenecks like Page Speed Insights, Lighthouse or their own learning platform.
- Read more: 85-point checklist for your SEO projects
Gradual roll-out
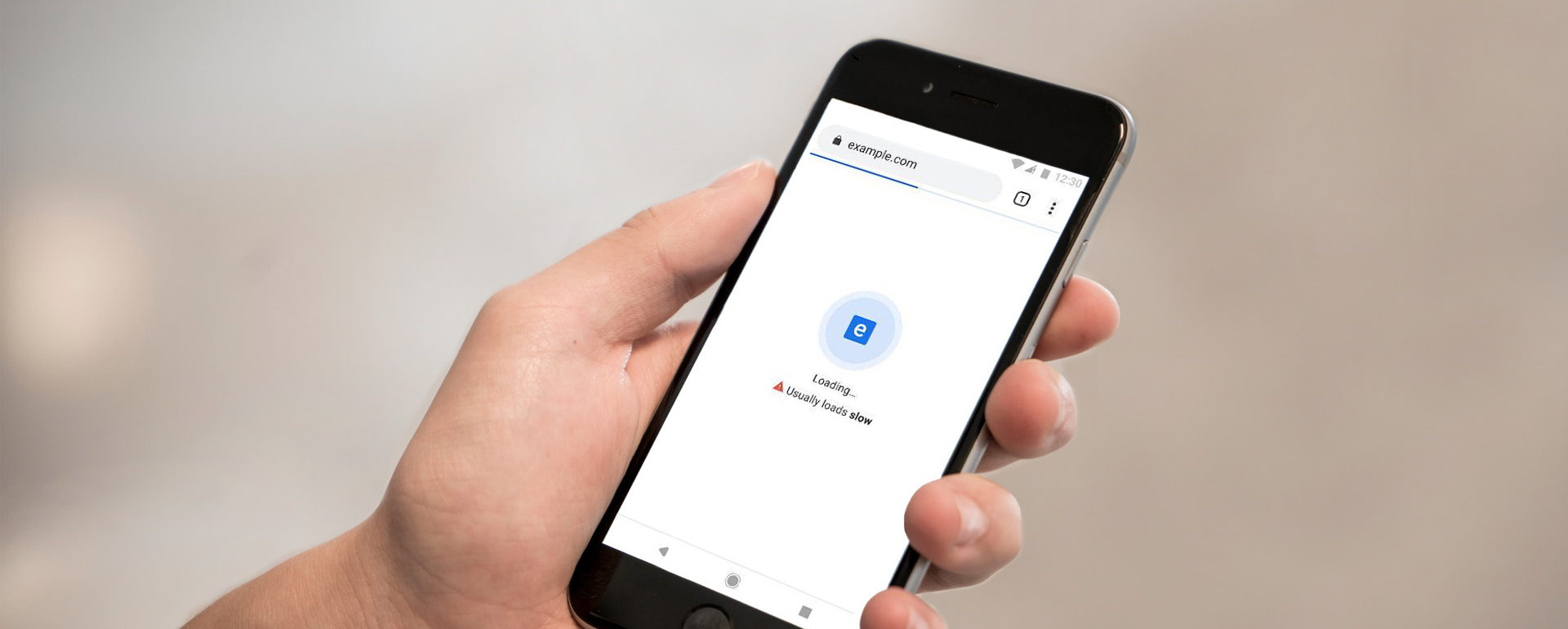
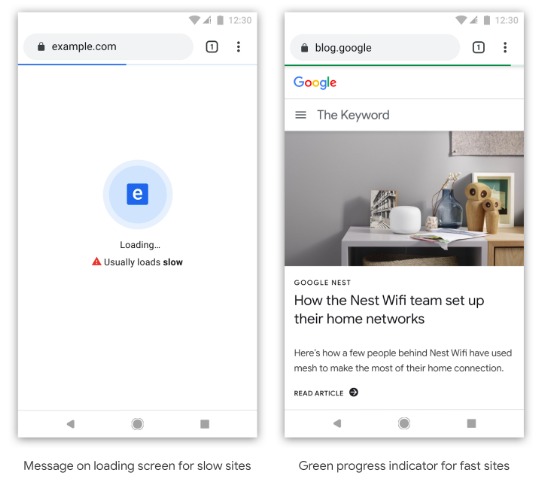
In a blogpost on the Chromium Blog, Addy Osmani, Ben Greenstein and Bryan McQuade from the Chrome team go a little bit deeper into how this badging could be implemented. Right now, it is nothing more than an experiment so it is unclear what such a label should look like. They do explain however that it would be a gradual roll-out and that several elements will be taken into account like historical load latencies or if your website loads slowly because of the website itself or because of the network. The badge itself could be some sort of loading/splash screen, the colour of a progress bar or context menu for links.

Source: Chromium Blog
The criteria to separate fast from slow websites could become more stringent in the future too. Other signals beyond speed could be taken into consideration to identify sites that deliver quality experiences. Fast loading websites might get a reward but right now it is equally unclear how such a reward would look like. It’s in your own interest to keep working on speed optimization anyway.
Similar experiments in the past
Google is always trying out new things to deliver a better user experience and they conducted similar experiments in the past. They rolled out a red slow label in the SERP in 2015. And a year before they also tested mobile-friendly labels. None of these experiments were eventually rolled out completely so it will be interesting to see if this one is to remain or not.